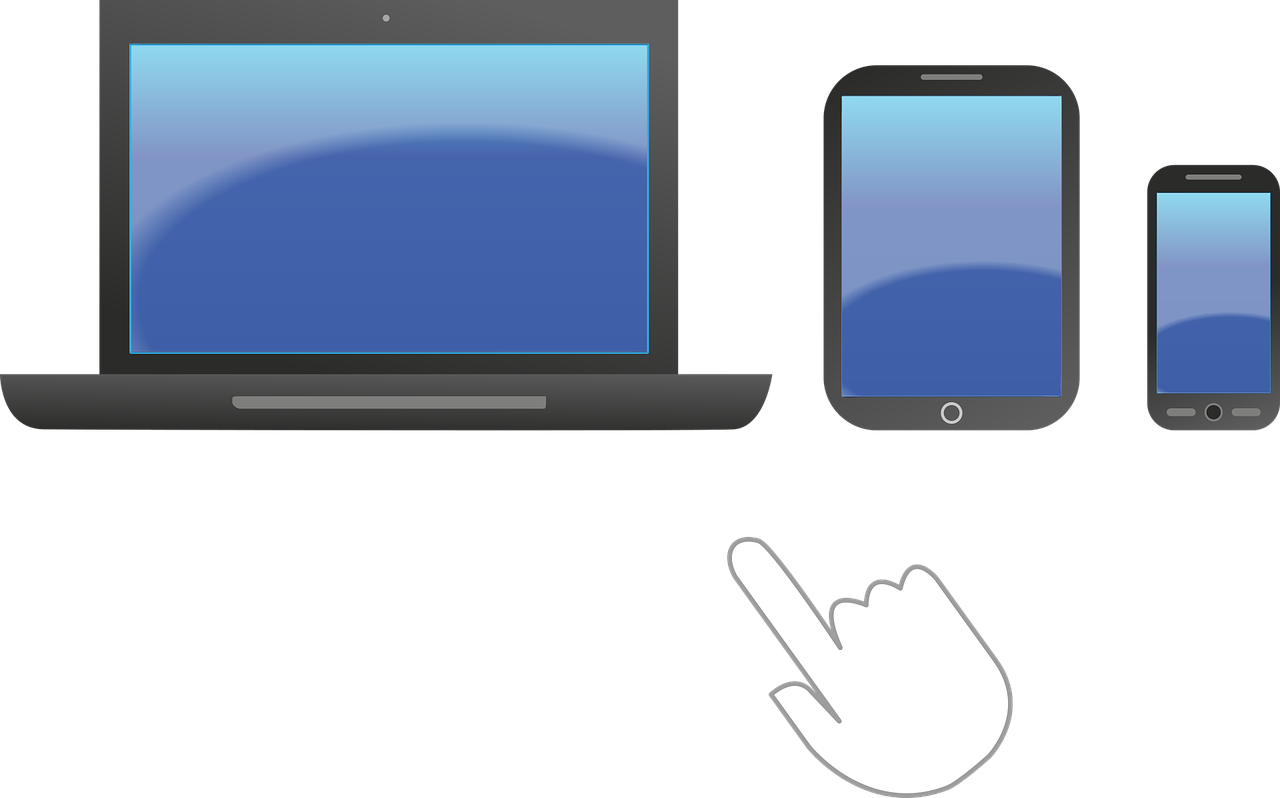
2010 yılına kadar internet sitelerine hangi tür cihazdan giriş yaparsanız yapın aynı sayfa tasarımı ile karşılaşıyordunuz. Yani X sitesine 2009 yılında hem masaüstü cihazınızdan hem de mobil telefonunuzdan giriş yaptığınızda sizi karşılayan site tasarımı aynıydı. Bu da kullanıcı açısından oldukça olumsuz bir durumdu. Çünkü masaüstü tasarım, mobil ve tablet cihazlarında da aynı şekilde kullanıldığı zaman sitede arananı bulmak zorlaştığı gibi pek çok da hatalı tıklama yapılıyordu.
Responsive tasarım, hayatımıza ilk olarak 2010 yılında giren teknolojik ve yazılımsal bazlı büyük bir gelişmedir. Çıktığı ilk günden bu yana neredeyse tüm website yazılımcılarının büyük ilgi gösterdiği responsive tasarım, “Duyarlılık” anlamına gelmektedir.
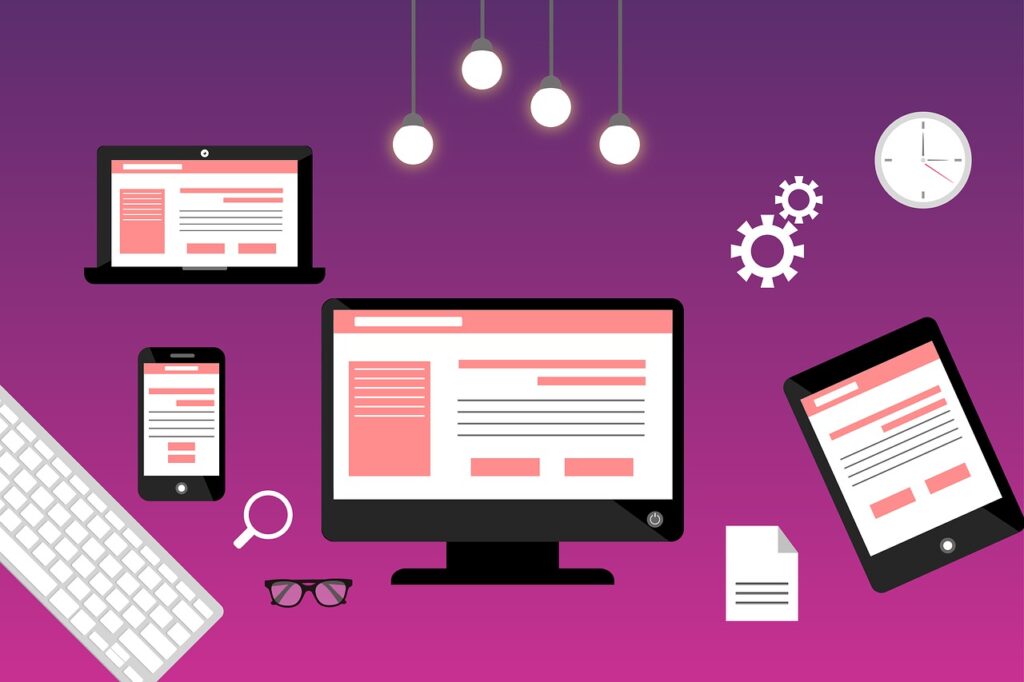
Responsive tasarım, cihaz türüne göre değişen tasarım modelidir. Bugün Facebook’u laptopunuzda açtığınızda, sizi Facebook’un PC tasarımı karşılar. Aynı platforma telefonunuzla giriş yapmak istediğiniz zaman sitenin mobile uyarlanmış halini görüyorsunuz. Yani butonların boyutları, yazıların büyüklükleri, sitenin temel tasarım unsurları sizin giriş yaptığınız cihazın türüne göre şekilleniyor diyebiliriz. Bu sayede hem ziyaretçiler internet sitelerindeki işlerini daha hızlı ve verimli halledebiliyor, hem de zaman açısından büyük bir tasarruf sağlanıyor.

E-Ticaret Sitelerinde Responsive Tasarımın Önemi
Oldukça ciddi rakamların döndüğü ve oldukça büyük bir kitleye hitap eden e-ticaret sektörü, teknolojik yeniliklere de hazır ve adapte olmak zorundadır. 2010 yılında responsive tasarım kolaylığının internet dünyasına tanıtılmasıyla birlikte bu tasarım türünü kullanan platformlar arasında büyük internet siteleri ve hemen ardından e-ticaret sektörü yer aldı. Özellikle 2011-2012 yılları arasında faaliyete başlayan e-ticaret sitelerinin neredeyse yüzde 99’u responsive tasarım özelliğiyle faaliyete geçti.
Responsive tasarımın e-ticaret sitelerinde yaygınlaşmasıyla birlikte müşteriler istedikleri ürünleri çok daha kolay ve hızlı bir şekilde incelemeye başladı. Aynı şekilde incelenen ürünler arasındaki geçişler de çok daha kolay ve pratik oldu. Ayrıca site içerisindeki dolaşım işlemleri yorucu olmadığı için siteye giriş yapan ziyaretçiler çok daha fazla zaman geçirmeye başladı. Bu da hem ziyaretçi kitlesinin artmasını, hem de dolaylı olarak finansal gelirin ve işlem hacminin artmasını sağlamaktadır.

Responsive Tasarım E-Ticaret İçin Zorunluluk Mu?
İlk çıktığı zamanlarda bir lüks olarak anılan responsive tasarım günümüzde ise bir zorunluluk haline geldi. Özellikle akıllı telefonların gelişip yaygınlaşması ile birlikte e-ticarette mobil cihazların kullanım oranları yüzde 70 civarına çıktı. Dolayısıyla hedef kitlenizi iyi değerlendirmek için kesinlikle responsive tasarım tercih etmelisiniz. Günümüzde açılacak olan bir e-ticaret sitesinin responsive tasarım kullanmadan piyasada tutunma şansı neredeyse sıfır. Alışveriş yapmak için internet sitesine giren bir kişinin, eğer ki siteniz mobil ile uyumlu değilse, sitenizde gezinti yapmadan çıkma olasılığı oldukça yüksektir. Sonuçta satacağınız ürünler farklı e-ticaret platformlarında da var ve alıcı bu platformlardan satın alma işlemlerini daha hızlı ve kolay tamamlayabilecekse elinizdeki müşteri kitlesi potansiyelini kaybedersiniz.
Şu da bir gerçek ki günümüzdeki e-ticaret yazılım firmalarının neredeyse tamamı, geliştirdikleri tema ve yazılımı responsive şekilde geliştiriyorlar. Çünkü yazılım geliştiricileri de kendi aralarında rekabet içerisinde ve bu rekabete ayak uydurabilmenin ilk yolu teknolojik gelişmelere adapte olmak. Dolayısıyla bugün e-ticaret platformu projesini hayata geçirmek isteyen bir girişimci, yazılım araştırması yaptığı zaman büyük bir çoğunlukla responsive temalı yazılımlarla karşılaşacaktır. Responsive tasarım özelliği olmayan e-ticaret yazılımları piyasada uygun fiyatlara satılsa da müşteri kitlesi tarafından pek ilgi görmediği için büyük düşünen bir e-ticaret platformu girişimcisi, kesinlikle responsive e-ticaret yazılımlarını tercih etmelidir.